Każdy właściciel strony usługowej czy też sklepu internetowego oczekuje na swojej witrynie ruchu, a także płynących z niego konwersji. W tym celu, w parze musi iść zarówno UX, jak i SEO, nie wykluczając oczywiście PPC, jako płatnych wyników wyszukiwania. W związku z rosnącą konkurencyjnością stron internetowych, w grę wchodzą coraz to nowe czynniki, w tym wygoda użytkowników i intuicyjność strony. Jako wygodę i intuicyjność, możemy rozumieć opisywane w takie punkty styku SEO i UX, jak np.:
- wydajność witryny,
- nawigację witryny,
- intencję użytkowników,
- widoczność witryny dla użytkowników, a także botów.
Wspomniane wyżej elementy możliwe są do osiągnięcia na szereg różnych sposobów, jednak celem uzyskania kompromisu w imię SEO oraz UX, konieczna jest ich implementacja w konkretny sposób. Mowa tu o dobrych praktykach SXO, które szerzej opisane będą w dalszej części artykułu.
#wiemyjak prowadzić skuteczną strategię SEO i SXO
POZNAJ naszą ofertę na POZYCJONOWANIE

SXO co to jest?
Ale na początek – SXO, co to jest? Jako SXO rozumiemy Search Experience Optimization tj. połączenie działań SEO i UX mających na celu uzyskanie wysokiej pozycji witryny w wynikach wyszukiwania, a tym samym przyciągnięcie ruchu użytkowników, a następnie doprowadzenie do konwersji w obrębie strony.
Dobra praktyka SXO 1: łącz optymalizację SEO i dostępność UX
Dostępność w kontekście SXO dotyczy projektowania treści w taki sposób, aby były one przystępne dla jak najszerszego grona odbiorców. Trudno bowiem mówić o jakimkolwiek doświadczeniu (a już na pewno pozytywnym) w sytuacji gdy właściwie nie dajemy mu możliwości zaistnienia, wykluczając całą grupę odbiorców. Nie można powiedzieć o serwisie internetowym lub aplikacji, że są one funkcjonalne jeśli nie uwzględniają one różnych kontekstów zastosowań i nie są w stanie obsłużyć osób o zróżnicowanych potrzebach.
Podstawowym orężem w dbaniu o dostępność jest WCAG (Web Content Accessibility Guidelines), czyli wytyczne dotyczące tworzenia dostępnych produktów cyfrowych funkcjonujące powszechnie jako złoty standard. Precyzują one, jak tworzyć strony internetowe i aplikacje tak, aby były one dostępne dla szerokiego grona odbiorców w tym dla osób z niepełnosprawnościami.
Wiele z zaleceń WCAG bazuje na wykorzystaniu semantycznego charakteru HTML. Odpowiednia struktura kodu umożliwia również nawigację po sekcjach za pomocą klawiatury, co bardzo usprawnia korzystanie z serwisu.
Wykorzystanie semantycznego kodu HTML premiuje również w kontekście SEO, ponieważ roboty indeksujące zwracają uwagę na strukturę znaczników. Tak więc zadbanie o dostępność ma bezpośredni wpływ na pozycjonowanie serwisu.
Stosuj atrybuty ALT
Atrybut Alt jest jednym z najbardziej oczywistych wspólnych mianowników SEO i dostępności UX. Atrybut ten umożliwia dodanie tekstu alternatywnego, czyli opisu zawartości obrazów. Dzięki temu osoby niedowidzące i niewidome mogą dowiedzieć się, co przedstawiają grafiki zawarte w treści strony. Z altów korzystają również roboty Googla, które na tej podstawie oceniają kontekst i adekwatność grafiki z treściami. Stosowanie tych atrybutów jest więc kluczowe dla SEO, ponieważ ma wpływ na wyniki organiczne.
Warto też wspomnieć, że atrybuty ALT są pomocne również w przypadku, gdy obraz nie zostanie wczytany poprawnie np. z powodu ograniczeń łączności – wówczas w jego miejsce wyświetlony zostanie właśnie tekst alternatywny, dzięki czemu użytkownik wie, co miała przedstawiać grafika, która się nie wczytała i jest w stanie zrozumieć pełen kontekst informacji.
Zadbaj o meta title
Tytuł strony to znacznik, który widnieje w wynikach organicznych. Dzięki niemu użytkownik może zorientować się, czego dotyczy serwis i czy pokrywa się on z intencją stojącą za przeprowadzonym wyszukiwaniem. Tytuły pomagają również odnaleźć się w sytuacji, gdy mamy otwartych wiele kart. Korzystają z nich również czytniki ekranów, dzięki czemu osoby z nich korzystające mogą swobodnie nawigować między stronami.
Title są istotne również ze względu na SEO, ponieważ są głównym wyznacznikiem tematyki danej podstrony dla botów Google, a także dla użytkowników, którzy decydują w wynikach wyszukiwania, którą podstronę kliknąć. Implementacja w title fraz kluczowych obranych w strategii pozycjonowania wpływa z kolei pozytywnie na pozycje danych fraz. Należy jednak pamiętać, iż frazy powinny być dopasowane do odpowiednich podstron zgodnie z intencją.
Dostosuj strukturę swojej strony
Nagłówki wyznaczają strukturę strony, która ma kluczowe znaczenie dla SXO. Struktura nagłówków wpływa na dostępność, bowiem technologie asystujące umożliwiają osobom z nich korzystających sprawną nawigację po nich, dzięki czemu możliwe jest przejście bezpośrednio do pożądanej sekcji.
Każda z sekcji powinna mieć odrębny nagłówek adekwatny do opisanego zagadnienia. Treść nagłówka powinna być jednoznaczna i przystępna, tak aby użytkownik mógł ocenić i odczytać w pełni tylko tę sekcję, która go zainteresuje.
Stosuj anchor texty
Anchor text, potocznie zwany kotwicą, to treść linka, zapewniająca kontekst w zakresie tego, gdzie trafimy po kliknięciu w dany link.
Anchory są niezwykle istotne w kontekście dostępności, ponieważ jeśli linki będą enigmatyczne nazwane, to korzystanie z serwisu za pomocą czytników ekranów będzie bardzo utrudnione. Z tego powodu należy wystrzegać się ogólnikowych hiperłączy w stylu „Więcej”, „Czytaj dalej”, „Kliknij tutaj”. Znacznie lepszym wyborem będą precyzyjne określenia takie jak np. „Kontakt”, „Nasze usługi”, „Pobierz e-booka”.
Anchory są istotne również dla robotów indeksujących, ponieważ umożliwiają im zorientowanie się w tematyce serwisu – jeśli uda nam się przemycić słowa kluczowe w treści linków, będzie to korzystne zarówno dla SEO, jak i użytkowników.
Zwróć uwagę na breadcrumbsy
Breadcrumbsy, znane również jako menu okruszkowe to kolejny przykład tego, gdzie zostają zastosowane działania SXO.
Menu okruszkowe to ważny element nawigacji zapisany w postaci ścieżki złożonej z linków, która reprezentuje obecne położenie użytkownika i odzwierciedla hierarchiczną strukturę strony wyświetlając kategorie nadrzędne, aż do strony głównej. Dzięki temu użytkownik może łatwo zorientować się w strukturze serwisu i niezależnie od podstrony ma zapewnioną informację odnośnie swojej lokalizacji, co jest istotne zwłaszcza w przypadku serwisów o rozbudowanej strukturze.
W dobie kampanii marketingowych breadcrumbsy pełnią wyjątkowo ważną rolę, ponieważ użytkownicy rzadko kiedy trafiają z wyników wyszukiwania na stronę główną naszego serwisu – dużo powszechniejszym scenariuszem jest gdy strony docelowe kampanii płatnych czy też wyników organicznych kierują na podstrony zagnieżdżone głębiej w strukturze serwisu.
Dzięki obecności menu okruszkowego użytkownik będzie w stanie łatwiej zrozumieć relacje między poziomami struktury i będzie mógł się dowolnie między nimi przemieszczać.
Z punktu widzenia SEO, breadcrumbs to także dodatkowe miejsce dla linkowania wewnętrznego, powinno być wobec tego odpowiednio zoptymalizowanie.
Atrybuty Alt, metadane, nagłówki, anchory czy też breadcrumbsy to podstawowe zagadnienia SEO. Jak widać, ze względu na dostępność, są one istotne również z perspektywy UX. Warto więc zadbać o poprawne, zgodne z dokumentacją korzystanie z semantyki HTML, po to, aby dotrzeć do jak najszerszego grona odbiorców i jednocześnie zapewnić sobie wyższe pozycje w wynikach organicznych.
Dobra praktyka SXO 2: zadbaj o nawigację witryny w SXO
Użytkownicy trafiają na daną stronę:
- poprzez wpisanie jej adresu do okna wyszukiwarki bądź poprzez wejście w zakładkę tj. direct,
- poprzez odesłania z innych witryn tj. referral
- bądź poprzez wejście na nią w wynikach wyszukiwania po wpisaniu interesującej ich frazy tj. organic.
W poniższym artykule skupimy się na kwestii wyników organicznych, które wyświetlane są w wyszukiwarce Google na podstawie dopasowania do wpisanej przez użytkownika frazy. Mowa tu stricte o intencji – mianowicie, użytkownik wpisując “buty czerwone” oczekuje zobaczyć nie główną stronę sklepu obuwniczego, a konkretny wybór butów czerwonych. Tym samym kategoria danego produktu we wskazanym kolorze, powinna być zoptymalizowana pod rzeczoną frazę, aby była wyświetlana w wynikach wyszukiwania.
Bazując na przykładzie “buty czerwone”, tak naprawdę cała struktura strony, niezależnie czy jest to sklep internetowy, czy też strona usługowa, powinna być stworzona na podstawie wyszukiwanych przez użytkowników słów kluczowych powiązanych z branżą danej witryny. Kolejnym krokiem w stworzeniu odpowiedniej struktury będzie wykonanie targetowania, tj. dopasowania danej frazy do konkretnej podstrony odpowiadającej intencji w oparciu o obecne wyniki SERP. Należy jednak pamiętać, aby jedno słowo kluczowe targetowało jedynie na jedną podstronę, w przeciwnym wypadku dane podstrony mogą się kanibalizować.
Często zakładamy, że użytkownicy po przejściu na stronę starannie zapoznają się z jej treścią i wszystkimi dostępnymi opcjami, po czym dokonują głęboko przemyślanego wyboru decydując się na jedną z nich. W rzeczywistości jednak internauci dużo częściej pobieżnie przeglądają strony, skupiając się tylko na słowach i wyrażeniach odpowiadających realizacji zadania, jakie mają do wykonania lub tematowi, który przyciągnął ich na serwis. W tym kontekście mówi się o tzw. tropie informacji (ang. scent of information), gdzie trop dotyczy poczucia pewności w trakcie nawigacji, które budują takie elementy jak linki, słowa kluczowe przewijające się w treści strony czy opcje dostępne w menu. Kiedy trop jest silny, pewność użytkowników wzrasta wraz ze zbliżaniem się do poszukiwanych informacji. Poruszają się wówczas bez wahania po serwisie, ponieważ wiedzą, że są już blisko celu. Źle sformułowane lub niejednoznaczne hiperłącza mylą ten trop, dlatego właśnie targetowanie ma znaczenie pod kątem SXO – chodzi o zapewnienie zgodności między intencją użytkownika, a podstroną serwisu.
W tworzeniu tropu informacyjnego najistotniejsze są tzw. słowa naprowadzające (ang. trigger words) czyli po prostu frazy powiązane z przedmiotem zainteresowania naszego odbiorcy, ale samo ich rozlokowanie w treści nie wyczerpuje jeszcze tematu. Musimy jeszcze sprawić, aby użytkownik mógł je sprawnie odnaleźć.
Jak to zrobić? Przede wszystkim należy opracować treści tak, aby wspomagały szybkie przeglądanie.
- Stosuj wiele nagłówków – nagłówki zapewniają podstronie strukturę, która działa jak konspekt, ułatwiający użytkownikowi podjęcie decyzji, czy warto zapoznać się z danym fragment tekstu. Słowa kluczowe warto umieszczać już na samym początku treści – im wyżej się one znajdą, tym większa szansa, że dotrze do nich użytkownik.
- Ogranicz długość akapitów – długie akapity są przytłaczające, utrudniają przebrnięcie przez tekst i są dużo trudniejsze do przyswojenia, niż kilka krótkich. Zamiast ściany tekstu zapewnij użytkownikom małe partie treści, a na pewno przełoży się to pozytywnie na średnią głębokość scrolla.
- Stosuj zróżnicowane formatowanie tekstu – pogrubienia pomogą przykuć wzrok użytkownika, mówiąc jednocześnie wyszukiwarce, że dana fraza jest ważna. Listy numerowane i punktowane są dużo przystępniejszym rozwiązaniem niż seria pozycji wymienionych po przecinku. Dodatkowo, taki zapis wspiera SEO.
- Zastosuj właściwy design – pamiętaj o odpowiedniej wielkości fontu, dużej interlinii i odpowiedniej ilości whitespace’u. To wszystko sprawi, że nawet długie teksty, będzie czytało się wygodnie i przyjemnie.Struktura menu nawigacyjnego powinna być dopasowana względem asortymentu tzn. z podziałem na odpowiednie kategorie np. względem odzieży i płci.
Struktura serwisu jest jednym z filarów nawigacji. Jej podstawowym zadaniem jest zapewnienie sprawnego dostępu do informacji, natomiast z perspektywy SXO spełnia ona jeszcze kilka dodatkowych funkcji, o których warto wspomnieć:
- Pełni rolę orientacyjną – wg. badań przeprowadzonych przez specjalistę z dziedziny użyteczności J. Spoola, użytkownicy częściej kontynuują zakupy po skorzystaniu z nawigacji niż po bezpośrednim wyszukiwaniu.
- Prezentuje obszar działalności serwisu – etykiety kategorii widoczne w menu tworzą ramy dla zagadnień, których dotyczy serwis, co pozwala użytkownikowi określić, czy znalazł się na odpowiedniej dla siebie witrynie.
- Odzwierciedla charakter marki – marki mają swój charakter i wartości, z którymi chcą być kojarzone. I tak w przypadku jednej marki takimi cechami mogą być tradycja i wysoka jakość produktów, podczas gdy dla innej ważniejsze będzie nowoczesność i ekologia. Nawigacja może i powinna odzwierciedlać i wzmacniać ten przekaz. Nazewnictwo etykiet, dostępne kategorie, mechanizm wyświetlania menu, wizualny styl nawigacji – te wszystkie elementy mogą się do kreowania wizerunku marki zgodnie z przyjętą strategią.
- Wpływa na wiarygodność serwisu – wiarygodność i budowanie zaufania do serwisu jest jednym z kluczowych obszarów odpowiedzialnych za sukces witryny. Bezpośredni wpływ na wiarygodność ma dobrze zaprojektowana nawigacja, która będzie zwiększała siłę perswazji i motywowała użytkowników do zakonwertowania.
- Ma bezpośredni wpływ na dochody – ile kosztuje firmę frustracja klientów korzystających ze źle skonstruowanego serwisu? Ilu potencjalnych klientów tracimy tylko dlatego, że nie mogą odnaleźć pożądanych produktów lub informacji? Warto odpowiedzieć sobie na te pytania, aby zrozumieć dlaczego warto inwestować w nawigację.
Oprócz nawigacji w menu nawigacyjnym wyróżniamy również lokalny aspekt nawigacji w sidebarze tzn. z boku listingu produktowego. Daje to możliwość umieszczenia w nim nawigacji po podkategoriach bez implementacji ich w menu nawigacyjnym, tym samym nie marnując crawl budgetu podczas renderowania menu przez boty Google.
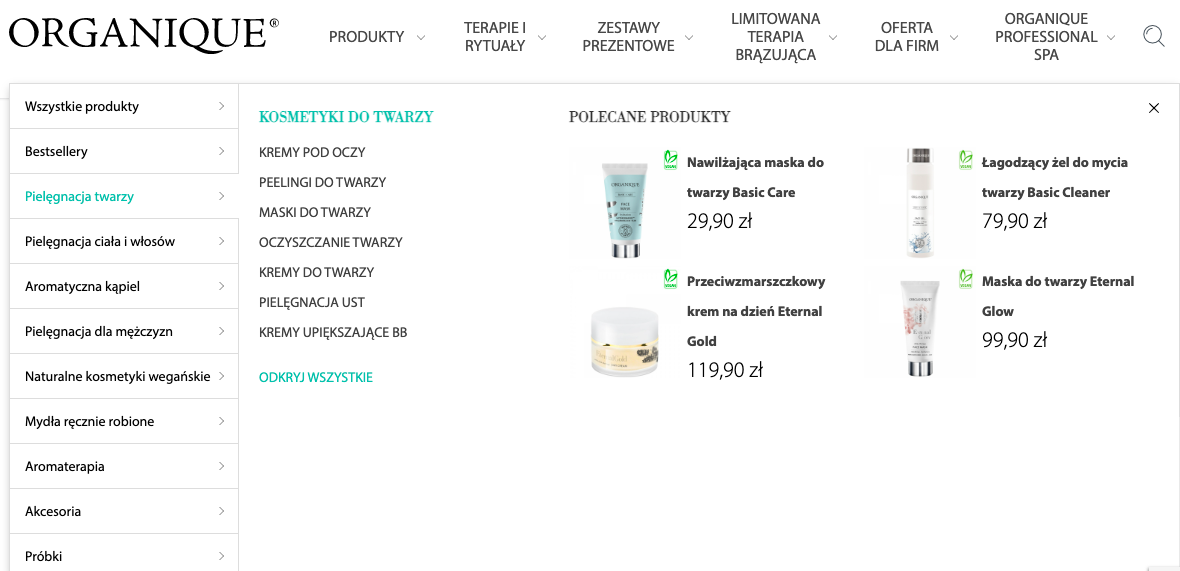
Widok menu nawigacyjnego:

Źródło: organique.pl
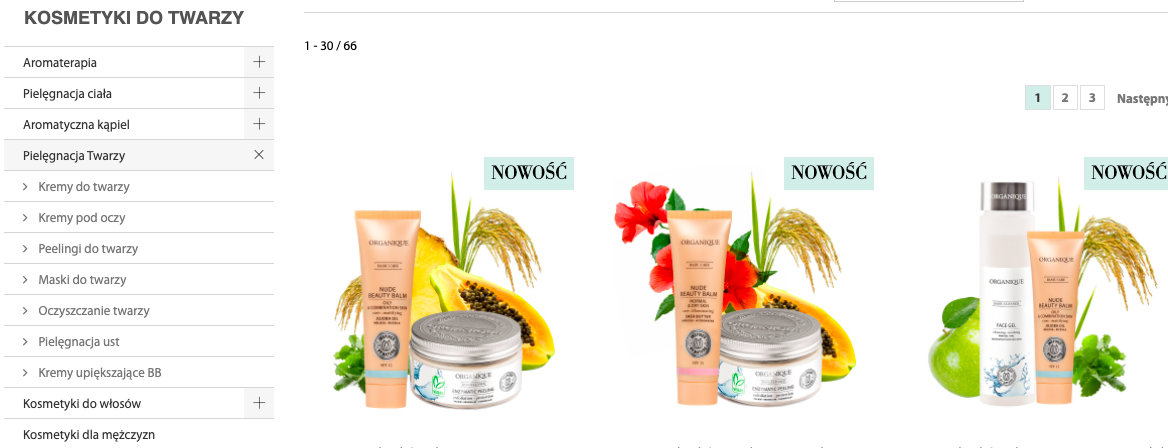
Widok sidebaru na kategorii pielęgnacja twarzy:

Źródło: organique.pl
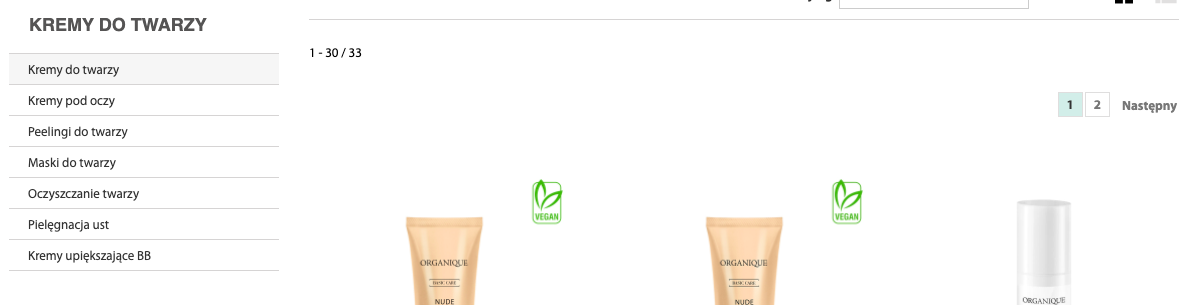
Widok sidebaru na podkategorii kremy do twarzy:

Źródło: organique.pl
Powyższe zrzuty ekranu obrazują implementację podkategorii jedynie w sidebarze, tym samym zmniejszając ilość linków koniecznych do renderowania przez Google w menu nawigacyjnym.
Innym rozwiązaniem, aby zachować pełną nawigację pomiędzy kategoriami i podkategoriami w sklepach jednocześnie nie marnując crawl budgetu jest wykorzystanie Base64 tj. skryptu, dzięki któremu dany link nie jest widoczny dla botów Google.
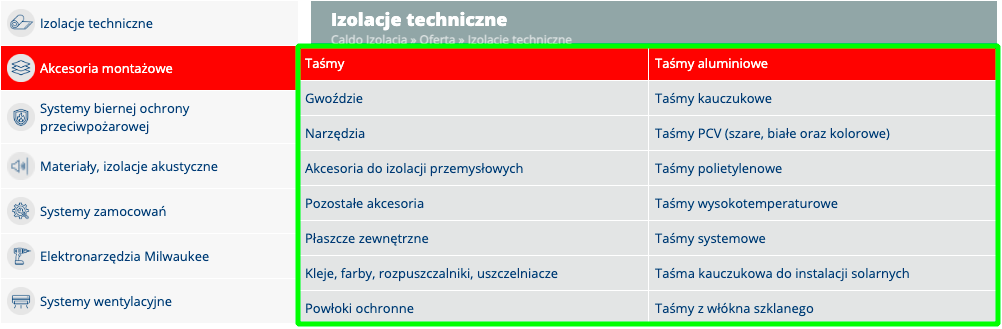
Przykład:

Źródło: caldo-izolacja.pl
Oznaczone na powyższym zrzucie ekranu na zielono elementy wdrożone są z użyciem Base64, dzięki czemu na podstronie danej kategorii i podkategorii boty widzą jedynie linki do podkategorii z konkretnej kategorii nadrzędnej, nie marnując tym samym crawl budgetu na renderowanie wszystkich podkategorii.
Również z perspektywy UX wykorzystanie lokalnego aspektu nawigacji w postaci sidebara jest właściwym rozwiązaniem. Jak zostało to już wspomniane, nawigacja ma również funkcję orientacyjną, więc powinna informować użytkownika o tym gdzie się obecnie znajduje, co jest dostępne w tym miejscu oraz gdzie może przejść dalej.
Dobra praktyka SXO 3: wspieraj SXO linkowaniem wewnętrznym
Linkowanie wewnętrzne pełni funkcję nie tylko dodatkowej nawigacji użytkowników w obrębie witryny, ale również umożliwia botom poruszanie się po stronie. Tym samym jedną z dobrych praktyk SXO jest wykorzystywanie, wspomnianych już wcześniej, breadcrumbsów.
Przykład:

Źródło: organique.pl
Breadcrumbs powinny klarownie wskazywać ścieżkę dotarcia do danego elementu. Na powyższym zrzucie ekranu okruszki obrazują zagnieżdżenie danego produktu w kategoriach i podkategoriach, które posiadają odnośniki i zoptymalizowane względem fraz kluczowych odnośniki, natomiast ostatni element – produkt, nie jest linkiem, a jedynie został pogrubiony, aby go uwidocznić.
Linkowanie wewnętrzne w ramach dobrych praktyk SXO można również często spotkać w formie sekcji podobnych produktów bądź nowości czy bestsellerów.
Przykład:

Źródło: organique.pl
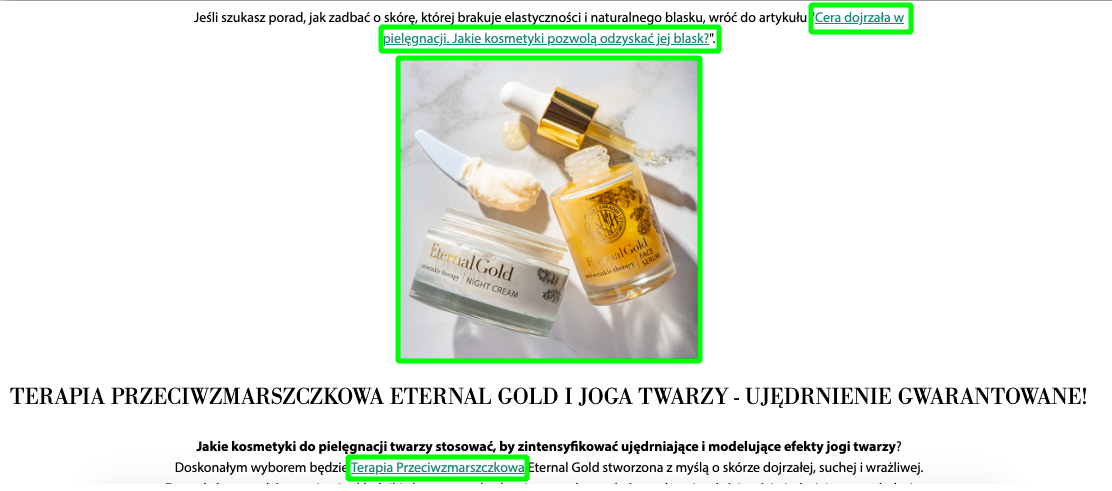
Kolejnym miejscem do naturalnego linkowania wewnętrznego jest blog. We wpisach blogowych, szczególnie sklepów internetowych, stosunkowo łatwo możliwe jest wdrożenie linku do produktu czy też kategorii bądź innego wpisu blogowego, tym samym ułatwiając nawigację użytkownikom i botom.
Przykład:

Źródło: organique.pl
Umieszczanie odnośników z wpisów blogowych do produktów ma dodatkową zaletę – mianowicie zainteresowanie użytkownika i odpowiedzenie na jego potencjalne pytania we wpisie, a następnie przekierowanie go do dokonania konwersji na podlinkowanej karcie produktowej. Tym samym staje się to niemalże idealną synergią SXO – budowanie widoczności w wyszukiwarce oraz działanie na korzyść konwersji.
Dobra praktyka SXO 4: sygnalizuj o produktach niedostępnych
Kolejnym aspektem SXO jest mechanizm dla produktów niedostępnych i czasowo niedostępnych, ponieważ brak produktu i błąd 404 jest problematyczny zarówno dla UX, jak i dla SEO.
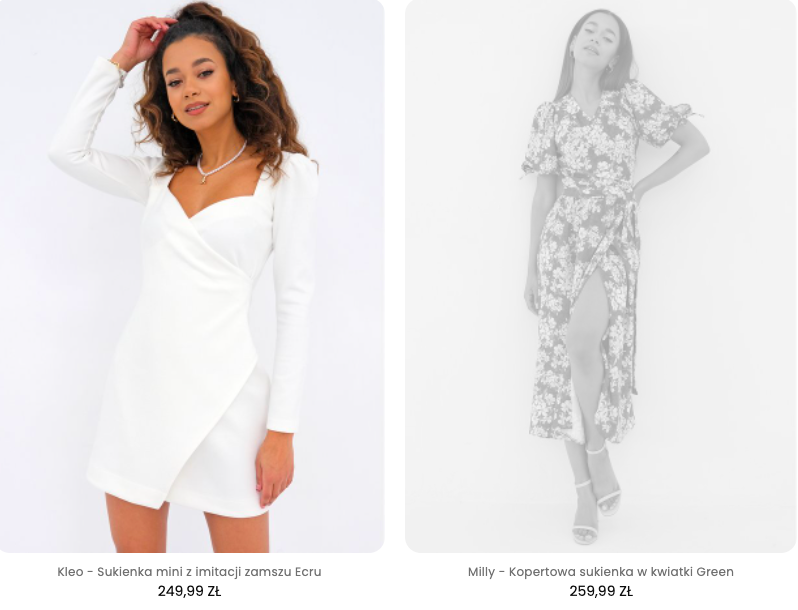
W przypadku produktów czasowo niedostępnych rekomendowanym rozwiązaniem jest klarowne zasygnalizowanie tego użytkownikowi zarówno na listingu kategorii, jak i na karcie produktowej.
Przykład:

Źródło: mosquito-sklep.pl
Sklep Mosquito klarownie wskazuje użytkownikowi, iż dany produkt jest niedostępny. Na listingu kategorii dany produkt widnieje jako wyszarzony, natomiast jest nadal możliwy do odwiedzenia przez użytkownika. Z kolei na karcie produktowej użytkownik ma możliwość uzyskania powiadomienia mailowego, gdy dany produkt ponownie będzie dostępny.
Alternatywą dla wyszarzania produktów, szczególnie w sytuacji, gdy ich niedostępność może się przedłużać, jest wykonywanie automatycznych przekierowań na kategorię wyższego rzędu. Opierając się na wskazywanym wyżej niedostępnym produkcie, kategorią nadrzędną dla niego będą Sukienki. Zastosowanie automatycznego skryptu, który wykrywa czy dany adres zwraca błąd 404, a więc jest wyprzedany i niedostępny, pozwala na unikanie znacznej ilości wspomnianych błędów, co jest istotne szczególnie w sklepach posiadających sporą rotację produktów.
W dobie wysokiej konkurencji na rynku e-commerce, gdzie sklepy internetowe często oferują praktycznie jednakowy asortyment, jednym ze sposobów na wyróżnienie się, jest zapewnienie użytkownikowi jak najszybszej finalizacji zakupu.
Dobra praktyka SXO 5: wspomóż działania SXO dzięki filtracji
Poza intuicyjnym procesem zakupowym istotną rolę w kontekście SXO odgrywa filtracja, dzięki której użytkownik może ograniczyć listing tylko do produktów, które pokrywają się z jego intencją zakupową. Musimy mieć świadomość, że mało który użytkownik będzie miał czas i determinację, aby przejść przez całą kategorię strona po stronie. Z tego względu wdrożenie użytecznej filtracji jest wręcz obowiązkowym zadaniem dla sklepów internetowych.
Z perspektywy SXO warto wziąć pod uwagę kilka wytycznych w tym zakresie:
- Dostosuj filtry do kategorii – poza generycznymi filtrami, uniwersalnymi dla całego asortymentu jak np. cena, kolor, rozmiar, producent każda z kategorii powinna posiadać filtry adekwatne do wybranej kategorii. Przykładowo dla branży modowej w kategorii okulary powinny być dostępne filtry bazujące na fasonie oprawek, a w kategorii obuwie powinniśmy mieć możliwość filtracji np. po wysokości obcasa.
- Zapewnij filtry wielokrotnego wyboru – aby filtracja była jeszcze bardziej efektywna, zapewnij możliwość wielokrotnego wyboru, tak aby jak najbardziej dostosować listing do oczekiwań użytkownika. Tutaj jednak należy uważać, aby nie dopuścić do sytuacji, gdzie po wybraniu kilku filtrów listing nie zwraca żadnych wyników, ponieważ możemy osiągnąć efekt odwrotny od zamierzonego i wywołać w użytkowniku frustrację.
- Pokazuj, ile wyników zostanie zwróconych po aktywacji filtra – oczywiście ilość ta powinna być aktualizowana każdorazowo po wybraniu kolejnego filtra, tak aby pokrywała się z faktyczną ilością elementów wyświetlanych na listingu.
- Wyraźnie informuj, które z filtrów są aktywne i ułatwiaj zarządzanie nimi – Poza check-boxami w sidebarze na aktywne filtry warto wskazywać również w sekcji nad listingiem produktowym. Dzięki temu użytkownik ma pewność, że listing, który wyświetla jest ograniczony do opcji, które zaznaczył w sidebarze. Takie rozwiązanie ułatwia też zarządzanie filtrami, bez konieczności przewijania strony i żmudnego odznaczania ich bocznej szpalcie. Zwłaszcza, jeśli dodamy opcję dezaktywacji wszystkich filtrów za pomocą jednego kliknięcia.
- Dostosuj interfejs filtracji – użyteczność filtracji można poprawić także wykorzystując odpowiednie wzorce projektowe. Przykładowo, filtr dotyczący ceny zapisany w postaci pola inputowego jest łatwiejszy w użyciu niż popularny jeszcze do niedawna suwak, zwłaszcza w kontekście urządzeń mobilnych. Innym rozwiązaniem, przydatnym zwłaszcza w przypadku rozbudowanej filtracji może być ukrycie części mniej popularnych opcji, tak aby wyświetlane były one dopiero na żądanie użytkownika.
Z punktu widzenia SEO, filtracja to również sposób na dodatkowe poukładanie produktów w obrębie kategorii, dzięki czemu nie jest wówczas konieczne rozbudowywanie drzewa kategorii. Ze względu na najczęściej stosowaną praktykę tworzenia filtracji za pomocą parametrów, a także z uwagi na fakt, iż filtracja, podobnie jak sortowanie, jedynie zmienia układ strony, jednak nie dodaje zazwyczaj wartości do strategii pozycjonowania, podstrony filtracji nie są indeksowane. Warto jednak rozważyć indeksowanie filtracji w przypadku, gdy nie chcemy dodawać dodatkowych kategorii do struktury, a jednocześnie istnieje potencjał dla fraz long tail, które możliwe są do wyfiltrowania z poziomu kategorii.
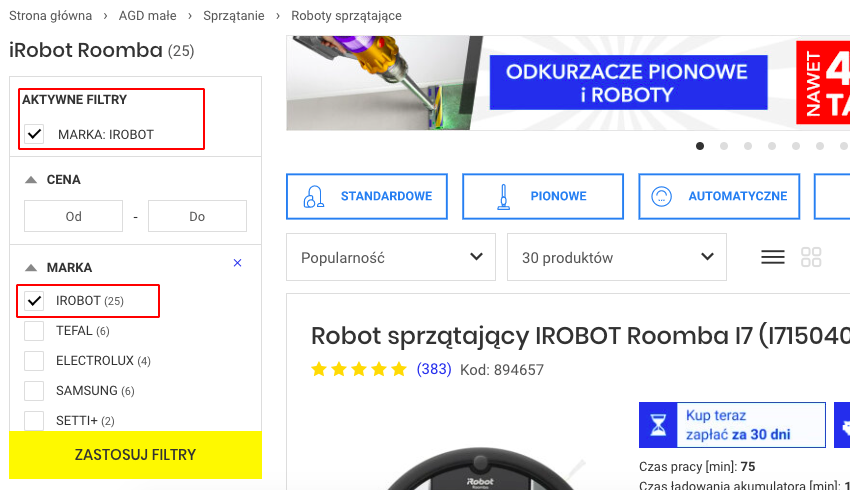
Przykładem takiego rozwiązania jest mediaexpert.pl i filtracja po marce, których adresy nie posiadają parametrów:

Źródło: mediaexpert.pl
Po zastosowaniu filtrów użytkownik trafia na podstronę https://www.mediaexpert.pl/agd-male/sprzatanie/odkurzacze-automatyczne/irobot, która jest indeksowana, jednak nie znajduje się stricte w menu nawigacyjnym strony.
Dobra praktyka SXO 6: przez wydajność i renderowanie popraw jakość Twojego SXO
Następnym aspektem SXO jest wydajność witryny. Szybkość ładowania strony to czas potrzebny na załadowanie strony w przeglądarce użytkownika. Mówiąc jednak o szybkości i wydajności strony, należy wziąć pod uwagę szereg czynników, składających się na rzeczony czas ładowania witryny. Mowa tu m.in o:
- Time to first byte (TTFB) – czas, w którym ładowane są pierwsze elementy na stronie. Wskaźnik ten pozwala jednocześnie oszacować wydajność serwera.
- Time to interactive (TTI) – określenie ilości czasu potrzebnej do załadowania elementów interaktywnych, zazwyczaj z użyciem JavaScript.
- First contentful paint (FCP) – wskazanie czas ładowania pierwszego elementu contentu do załadowania na stronie – niezależnie czy jest to obraz, tekst czy inny element.
- Largest Contenful Paint (LCP) – wskazanie ile czasu jest potrzebne do załadowania głównej części contentu na witrynie.
- Cumulative Layout Shift (CLS) – wynik pomiar stabilności wizualnej, ponieważ pomaga określić, jak często użytkownicy doświadczają nieoczekiwanych zmian układu, w trakcie ładowania witryny.
Wydajność witryny jest szczególnie ważna od 2021 roku, kiedy to Google wdrożył aktualizację algorytmu znaną jako Google Page Experience Update. W tej aktualizacji Google kładzie nacisk na prędkość ładowania witryny, jednocześnie podając jej korelację z współczynnikiem konwersji – według ich badań już jednosekundowe opóźnienie ładowania może spowodować spadek współczynnika konwersji o 70%. Tym samym, dbałość o optymalne wyniki wydajności strony, staje się istotna również ze względu na wyniki osiągane przez stronę oraz biorąc pod uwagę odczucia użytkowników, ponieważ przyjmuje się optimum czasu ładowania strony jako mniejszy niż 3 sekundy – po tym czasie potencjalny użytkownik może nie czekać już na jej załadowanie i przejść na stronę konkurencji.
Jednocześnie Google ma świadomość, iż coraz więcej użytkowników korzysta z Internetu i dokonuje zakupów poprzez urządzenia mobilne. Z tego też powodu od 2019 roku nowe witryny internetowe skanowane i indeksowane są przez boty mobilne (widniejące już w internecie witryny sukcesywnie mają być skanowane przez boty mobilne zamiast botów komputerowych). Świadomość odwiedzania strony przez boty mobilne, a także przez użytkowników korzystających z urządzeń mobilnych jest istotnym motywatorem dla właścicieli stron, aby ich strony były responsywne i odpowiednio wydajne w zakresie prędkości.
Wspomniane wyżej odwiedzanie witryny przez boty mobilne, to jedynie pierwszy etap w procesie indeksacji. Strona internetowa musi zostać przez nie odczytana i “zrozumiana”, aby w dalszych krokach została zaindeksowana. Proces odczytywania strony nazywany jest renderowaniem – jest to przekształcanie kodu HTML, CSS i JavaScript w interaktywną stronę, którą odwiedzający stronę spodziewają się zobaczyć. Biorąc pod uwagę renderowanie witryny mobilnej, należy upewnić się, iż:
- posiada ona tożsamą treść z witryną desktopową;
- jest oceniana pozytywnie w Mobile Friendly Test, a tym samym możliwa do renderowania przez boty;
- nie posiada głównego contentu niedostępnego dla botów z uwagi na obecność np. lazy-loadingu bądź ukrywania treści pod przyciskami, których bot nie kliknie.
Dostępność witryny do bezproblemowego renderowania przez boty Google jest szczególnie istotna w przypadku sklepów internetowych i długich listingów kategorii. Coraz popularniejszym rozwiązaniem jest stosowanie tzw. Infinity Scroll, które polega na dynamicznym doładowywaniu treści po dotarciu użytkownika do konkretnego punktu strony bądź po kliknięciu przycisku. Należy jednak pamiętać, iż boty nie zachowują się tożsamo do użytkowników, wobec czego podczas implementacji listingu w formie Infinity Scroll warto pamiętać o wdrożeniu przyjaznym dla botów Google, a następnie o przetestowaniu wdrożonego rozwiązania w Mobile Friendly Test, aby upewnić się, że doładowywana treść jest dostępna dla botów.`
Wspomniana wyżej prędkość i ładowania oraz renderowanie łączą się także z tzw. Krytyczną Ścieżką Renderowania (ang. Critical Rendering Path). Jest to sekwencja działań wykonywanych przez przeglądarkę w celu przekształcenia kodu HTML, CSS i JavaScript w piksele na ekranie. Optymalizacja krytycznej ścieżki renderowania poprawia wydajność renderowania, a tym samym pozwala na niemarnowanie render budgetu w przypadku, gdy bot musi poświecić jego znaczną część na pokaźny plik bądź skrypt niezbędny do wyrenderowania strony. Finalnie przekłada się to pozytywnie na dostęp botów do strony, a tym samym na jej sprawniejsze crawlowanie i indeksowanie.
Wydajność, choć wydaje się być kwestią wyłącznie techniczną, również leży w obszarze zainteresowania UX, ponieważ ma ona kluczowe znaczenie dla budowania pozytywnych doświadczeń użytkownika.
W codziennym życiu podjęta akcja najczęściej wywołuje natychmiastową reakcję otoczenia. W świecie komputerów brak takiej klarowności – nierzadko dochodzi do kilkusekundowych opóźnień, dlatego tak istotne jest informowanie o tym, że system rozpoczął akcję, którą zainicjował użytkownik.
Co jednak w sytuacji, kiedy nie jesteśmy już w stanie przyspieszyć działania systemu?
Na szczęście poczucie mijania czasu jest kwestią, na którą można wpływać, chociażby poprzez dodanie ruchu w polu widzenia – w tym celu stosuje się animowane wskaźniki postępu, które skutecznie odciągają uwagę użytkownika od długości wykonywanego zadania i informują go, że jest ono w trakcie realizacji. Przykładem zastosowania animacji w celu zmniejszenia niepewności i minimalizowania frustracji związanej z oczekiwaniem może być np. spinner zastosowany na Instagramie.
W tym kontekście warto też wspomnieć o dwóch popularnych praktykach, które mają za zadanie wywołać poczucie, że system działa szybciej, niż ma to miejsce w rzeczywistości.
Skeleton loading
To technika znana m.in. z mediów społecznościowych – polega ona na wyświetlaniu szkieletu treści podczas wczytywania strony. Kontenery pojawiają się w miejscach, gdzie ostatecznie pojawią się treści i z upływem czasu są nimi zastępowane. Łagodzi to poczucie oczekiwania i wpływa pozytywnie na odbiór użytkowników. Dodatkową korzyścią jest uniknięcie efektu “skakania” treści po ekranie w miarę ich ładowania.
Jednym z popularniejszych przykładów wykorzystania skeleton loading jest Facebook.
Optymistyczny UI
Ta technika polega z kolei na podawaniu informacji zwrotnej o pomyślnym wykonaniu zadania w momencie, gdy tak naprawdę jest ono jeszcze przetwarzane, co sprawia, że postrzegalna wydajność również jest szybsza, niż w rzeczywistości. Przykładem serwisu korzystającego z tej metody może być Instagram, który wyświetla komentarze pod zdjęciami, jeszcze przed ich faktyczną publikacją.
SEO i UX – jak wykorzystać ich pełen potencjał?
Jak widać, obszary zainteresowań między SEO, a UX w wielu aspektach płynnie się przenikają. Z tego właśnie powodu specjaliści SEO i UX powinni pozostawać w ścisłej współpracy i konsultować swoje działania.
Dzięki wspólnie wypracowanej strategii mamy możliwość uzyskania synergii w zakresie optymalizacji konwersji, zapewniając sobie z jednej strony wzrosty w zakresie ruchu organicznego, a z drugiej poprawiając doświadczenia użytkowników i ogólny performance serwisu.
Sama jednak znajomość dobrych praktyk SXO nie zapewni jeszcze wzrostu konwersji – bez odpowiedniej strategii działań, nie dorównamy konkurencji, w wyniku czego stracimy potencjalnych klientów.
Kluczowe jest zatem dostosowanie działań do kondycji danego serwisu oraz odpowiednie wdrożenie zalecanych zmian od strony technicznej.
Dobór właściwej strategii zapewni konsultacja z doświadczonymi specjalistami, która pozwoli znaleźć optymalne rozwiązanie dla Twojej witryny. Jeśli potrzebujesz wsparcia w tym zakresie i chciałbyś żebyśmy przygotowali kompleksowy plan skalowania Twojego biznesu to zapraszamy do kontaktu.




SXO to strategia, która zdecydowanie zyskuje na popularności. Przydatny artykuł o aktualnej i ciekawej tematyce, oby tak dalej!
Połączenie SEO i UX to bez wątpienia jedna z najbardziej przydatnych strategii biznesowych. Jak się za to zabrać? Wszystkie odpowiedzi znajdują się we wpisie, dobra robota!