Otwierasz swój wymarzony sklep internetowy i tworzysz witrynę. Nie myślisz na razie o takich rzeczach jak test strony. Wszystko jest dopięte na ostatni guzik i według Twoich preferencji strona wygląda perfekcyjnie. Czekasz na klientów i ich pierwsze zakupy. Ktoś co jakiś czas zagląda na stronę, ale szybko z niej wychodzi i nie przechodzi na inne podstrony, więc czekasz dalej aż strona się „rozkręci”. W końcu na początku „zawsze jest trudno.” Okazuje się, że później wcale nie jest łatwiej.
#wiemyjak poprawić skuteczność Twojej strony
POZNAJ OFERTĘ Analityki Internetowej i UX!

Jakiś czas temu pisaliśmy o tym jak działają testy A/B. Tutaj właśnie jest Twoje koło ratunkowe. Jak wspominaliśmy – testować można praktycznie wszystko – od wersji malingów, reklamy, po wersję strony internetowej. Do pierwotnej wersji witryny możesz wprowadzić zmiany, a następnie przeprowadzić test strony i sprawdzić, czy są one skuteczne i zwiększyły konwersję. Przeczytaj jakie elementy warto sprawdzić podczas testowania stron internetowych! #wiemyjak
1. Typografia
Projektowanie stron w 95% to typografia. Sprawdź kilka jej aspektów podczas testu strony www:
- kroje czcionek: szeryfowe (Serif) oraz bezszeryfowe (Sans Serif). Czcionka szeryfowa to inaczej zdobiona. Najbardziej znanym jej przykładem jest Times New Roman. W bezszeryfowej występują litery nieposiadające motywów dekoracyjnych, na przykład Arial. Przyjęto, że pierwszego typu kroju używa się raczej w materiałach drukowanych, zaś drugiego głównie w publikacjach elektronicznych.
- kolor czcionki: oczy człowieka przyzwyczajone są do czytania ciemnego tekstu na jasnym tle. Zadbaj o to, jeśli chcesz, aby użytkownikom komfortowo czytało się treści na stronie.
- rozmiar czcionki: panuje przekonanie, że czytelność jest tym lepsza, im większa jest czcionka. Najlepiej uruchom test strony i sprawdź różnicę w zaangażowaniu użytkownika na Twojej stronie w zależności od rozmiaru czcionki. W 2009 roku Smashing Magazine przeprowadził badanie, porównując wielkość czcionek pięćdziesięciu popularnych serwisów informacyjnych – większość stosowała czcionkę o wielkości 13 px. Po powtórzeniu badania w 2013 roku okazało się, że najpopularniejszymi rozmiarami czcionek stały się 14 px i 16 px. W 2015 roku zaś domyślnie czcionki w Firefox oraz Chrome miały wielkość 16px.
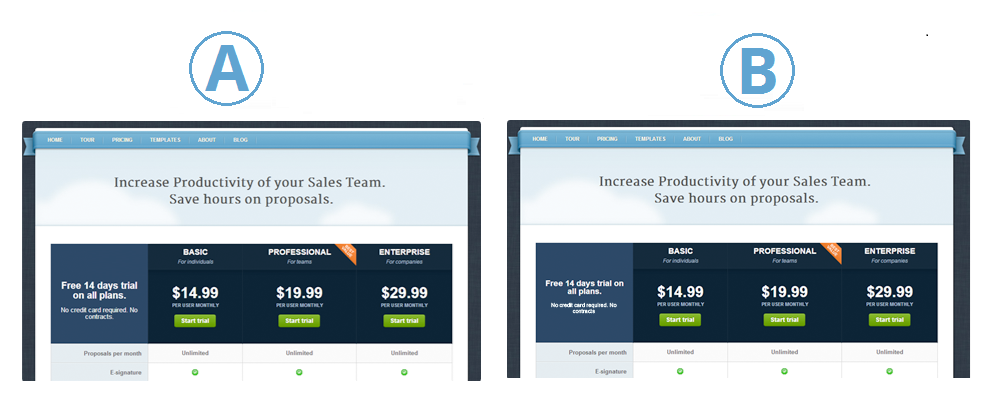
W poniższym przykładzie testu strony www, wersja A z większą czcionką (w panelu po lewej stronie) zwiększyła liczbę rejestracji o 38%.
2. Call to action
Przycisk wezwania do działania to jeden z ważniejszych elementów na stronie, wymaga więc odpowiedniej ilości eksperymentów. Choć jest niewielki, to zawiera kilka istotnych części, które możesz poddać testom:
- kolor – powinien być kontrastowy i wyróżniać się od pozostałych elementów na stronie. Czy będzie to zielony, czerwony, niebieski czy pomarańczowy? Wpływ na to będzie miała także ogólna kolorystyka strony. Zrób test swojej strony i sprawdź, który kolor CTA działa najlepiej!
- tekst – to jedna z kluczowych części CTA. Testuj go tak wiele razy aż wybierzesz najlepszy. Sprawdź różną długość, zaimki czy czasowniki i wybierz ten, który najlepiej trafia do Twoich odbiorców.
- rozmieszczenie – umieścić przycisk wezwania do działania poniżej czy powyżej ekranu widocznego po przewinięciu? To częsty problem w kwestii rozmieszczenia CTA. Jak będzie w Twoim przypadku? Tego nie możesz być pewien, dlatego podczas testu strony internetowej sprawdź gdzie powinien znajdować się Twój CTA w odniesieniu do reszty elementów.
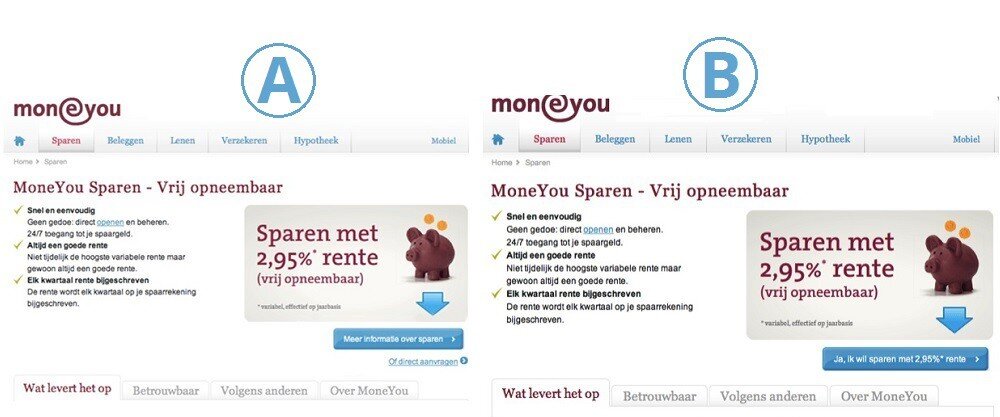
Firma oferująca produkty oszczędnościowe z Holandii przeprowadziła test A/B, w którym sprawdziła, który tekst na wezwaniu do działania jest bardziej skuteczny: A: „More Information About Savings” czy B: „Yes, I want to save 2,95% Interest”. Wersja A zwiększyła liczbę otwartych kont oszczędnościowych o 15,8%. Od drugiej wersji różniła się ona także dodatkowym linkiem „Apply Direct”, który umożliwiał bezpośrednie przekierowanie do docelowej podstrony zamiast czytania „więcej informacji”.
3. Pasek nawigacyjny / menu
Określ, które podstrony Twojej witryny przyciągają najwięcej użytkowników. Możesz je odpowiednio zoptymalizować tak, aby jeszcze bardziej zwiększyć na nich ruch. Przetestuj kolejność stron na pasku nawigacyjnym i sprawdź, jaki rozkład przynosi najwięcej kliknięć w podstrony istotne ze względu na konwersję. Równie przydatne będą testy zwrotów użytych w menu.
4. Obraz
W pierwszej chwili zwracamy uwagę na obraz. Zapamiętujemy aż 30% z tego co widzimy, podczas gdy jedynie 10% z tego, co przeczytamy. Warto więc pomyśleć o sprawdzeniu tego elementu przy teście strony www. Jeśli zdjęcie przykuje uwagę, istnieje większe prawdopodobieństwo, że użytkownik przeczyta tekst i wykona wezwanie do działania, o które prosisz. Przetestuj różne formy obrazów, aby sprawdzić, które angażują bardziej użytkowników: obrazy ludzi, zdjęcia produktów, ilustracje vs. realne fotografie, slajdery czy obrazy statyczne.
5. Nagłówki
Nagłówki to kluczowa część strony – są elementem, na który czytelnik zwraca uwagę w pierwszej kolejności. Szukając konkretnej informacji często wertujemy najpierw nagłówki, by sprawdzić czy trafiliśmy we właściwe miejsce. Dlatego nagłówek musi odzwierciedlać to, co użytkownik zastanie po kliknięciu w baner, link czy reklamę. Warto więc poświęcić czas na jego testowanie i sprawdzić czy skuteczniejszy jest w przypadku naszych odbiorców krótki czy długi nagłówek, odnoszący się do pozytywnych czy negatywnych odczuć, przedstawiający korzyści, funkcjonalność a może uświadamiający potrzeby?
6. Hiperłącza
Tworząc hiperłącza kieruj się zasadami jak przy tworzeniu CTA. Ponieważ wyróżniają się one wizualnie od pozostałej części tekstu i zwracają uwagę użytkowników, warto zadbać o odpowiedni anchor text linku i sprawdzić, w które użytkownicy klikają chętniej. Oprócz tekstu, podobnie jak w przypadku CTA, również kolor hiperłącza ma znaczenie.
Dzięki testom strony www możesz istotnie zwiększyć konwersję! Nasz zespół analityki przeprowadzi testy Twojej witryny i zaproponuje odpowiednie zmiany. Zapoznaj się z ofertą pozycjonowania stron >>>






Bardzo dobry artykuł! Czasem mała zmiana czyni wielką różnice i poprawia konwersję.