
W ramach usługi zwiększania widoczności w internecie nasi specjaliści wprowadzili na stronie klienta zmiany w zakresie SEO. Dzięki zrealizowanym działaniom ruch na stronie klienta wzrósł o 94,91%. Zapraszamy do przeczytania case study, jeśli chcesz dowiedzieć się więcej! #wiemyjak
Klient specjalizuje się w branży turystycznej. W ramach współpracy dział SEO wprowadził zmiany na stronie klienta polegające na zastosowaniu techniki tworzenia stron jaką jest Client side rendering. Technika ta bazuje na „sklejaniu” układu strony w przeglądarce użytkownika za pomocą wbudowanego interpretera języka JavaScript, a nie jak zazwyczaj – na serwerze przed wysłaniem odpowiedzi. Więcej o tej technice możecie przeczytać w poradach dla webdeweloperów.
W wyniku wprowadzonych zmian w czerwcu 2016 roku:
- RUCH z organicznych wyników wyszukiwania wzrósł o 94,91%,
- LICZBA nowych użytkowników wzrosła o 72,23%,
- LICZBA fraz w TOP 50 wzrosła z 54 do 218.
#wiemyjak prowadzić skuteczną strategię SEO i SXO
POZNAJ naszą ofertę na POZYCJONOWANIE
„Front-end” strony wykonany został przy użyciu biblioteki React. Po wprowadzeniu optymalizacji technicznej i uzupełnieniu strony specjalnie przygotowaną treścią, nie została odnotowana ani szczególna poprawy pozycji, ani wzrostu ruchu, a nasz klient nie odczuł wzrostu zapytań. Dział SEO wykonał kilka eksperymentów i znalazł przyczynę.
Stworzyli oni serwer WWW, który wykorzystuje PhantomJS do przygotowania wyrenderowanej zawartości i wykorzystuje ją w odpowiedzi na żądania HTTP. Działa to jak proxy, które komunikuje się z serwerem naszego klienta, ale zanim odpowie, przetwarza zawartość przy użyciu silnika WWW – takiego jak w przeglądarce internetowej.
Po tych działaniach nasi specjaliści zaobserwowali nie tylko pojawienie się naszego klienta wyżej w wynikach wyszukiwania na wiele atrakcyjnych dla niego fraz, ale także wyraźny wzrost ruchu z organicznych wyników wyszukiwania. Zmiana pojawiła się natychmiastowo.
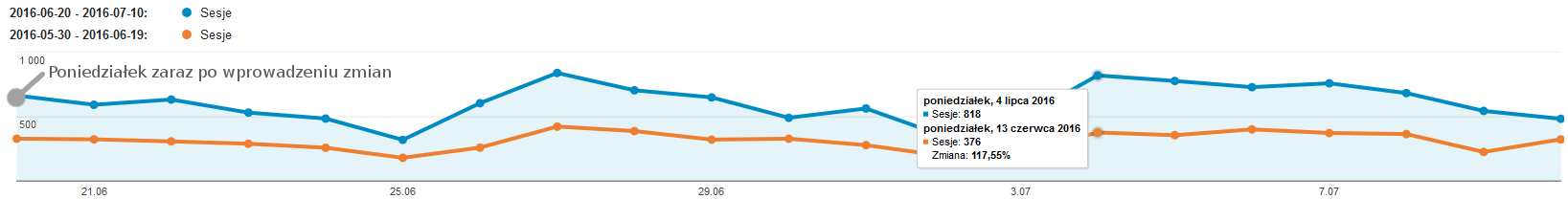
Poniżej porównanie ilości sesji z wyników organicznych na 3 tygodnie przed zmianą (pomarańczowy) oraz na 3 tygodnie po zmianie (niebieski).
Zmiana została wykonana 17 czerwca. Wzrost ruchu widoczny był już 19 czerwca.
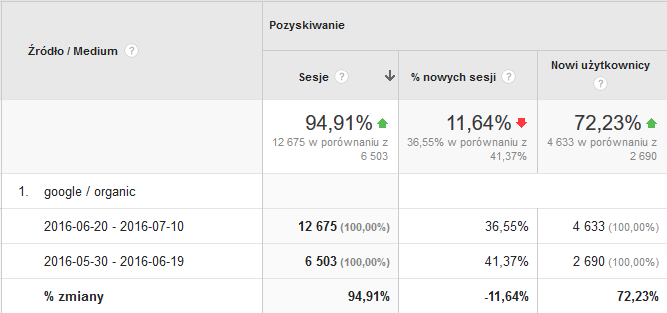
Poniżej liczbowe porównanie tych dwóch okresów.

Źródło: Google Analytics
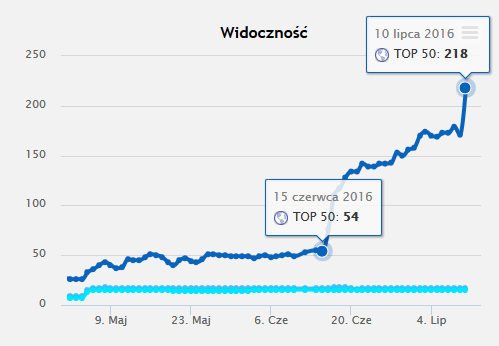
Wzrost ruchu był spowodowany wzrostem widoczności na atrakcyjne dla branży klienta frazy, co widać na wykresie z analizy widoczności aplikacji SENUTO:
 Źródło: Senuto
Źródło: Senuto
Skąd taka nagła zmiana?
Jeszcze niedawno roboty wyszukiwarek nie potrafiły odczytywać zawartości tak stworzonych witryn, jednakże uległo to poprawie i obecnie są one w stanie indeksować takie strony – przynajmniej w pewnym stopniu. Pojawia się zatem pytanie skąd taka różnica we wzroście ruchu oraz zmianach pozycji, skoro dynamicznie generowane strony się indeksują. Nasi specjaliści oczywiście to sprawdzili.
Postanowili zaobserwować jak witryna naszego klienta prezentuje się w indeksie. Niektóre strony były zaindeksowane prawidłowo, inne były zaindeksowane po części. Niektórymi fragmentami treści dało się wyszukać naszego klienta, innymi nie. Jeśli React ustawiał tytuł strony, a po chwili go nadpisywał, czasami do indeksu trafiał ten pierwszy.
Taki proces renderowania jest w pełni asynchroniczny – oznacza to, że nie można z poziomu silnika przeglądarki WWW uzyskać informacji o tym, czy proces renderowania się zakończył. Nie można też wykonać zdarzenia, gdy generowanie widoku dobiegnie końca. Wygląda na to, że GoogleBot indeksuje stronę w momencie, gdy ta nie jest jeszcze gotowa.
Dzięki kompleksowej analizie dokonanej przez dział SEO oraz skutecznemu rozwiązaniu problemów i podjęciu odpowiednich działań, witryna klienta stała się bardziej widoczna w internecie. Wzrost ruchu, liczby nowych użytkowników oraz wzrost widoczności na atrakcyjne dla klienta frazy jest dowodem na to, że cel naszej pracy został zrealizowany.